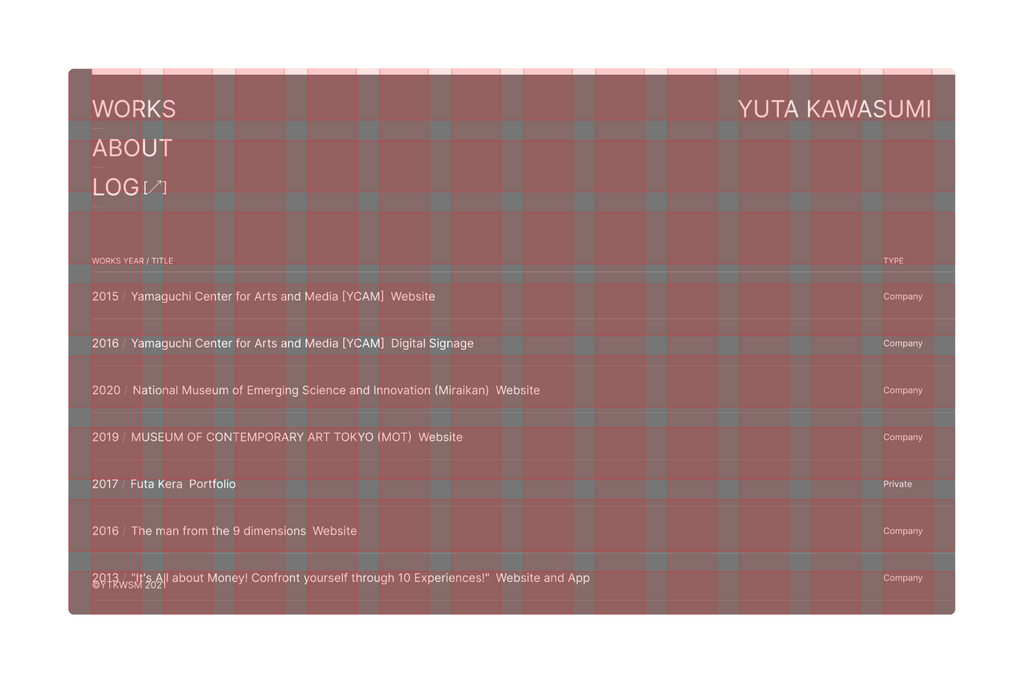
キーボードの「G」を押してみてほしい。たぶん、デザインツールでいうレイアウトグリッドっぽいものが表示されると思う。
グリッドを表示してくれた人は察しがいいと思うので、何をやりたいのかわかってもらえると思うけど、要はブラウザ上で多少デザインしやすい(意図を伝えやすい)環境を作りたかった。
機能として実現したことは、以下。
- ブラウザ上でグリッドを表示・非表示させる(Sketchでいうcolumn
- 「G」キー
- 表示させるグリッドのパラメーターを変更できる
- jsonファイルで実現
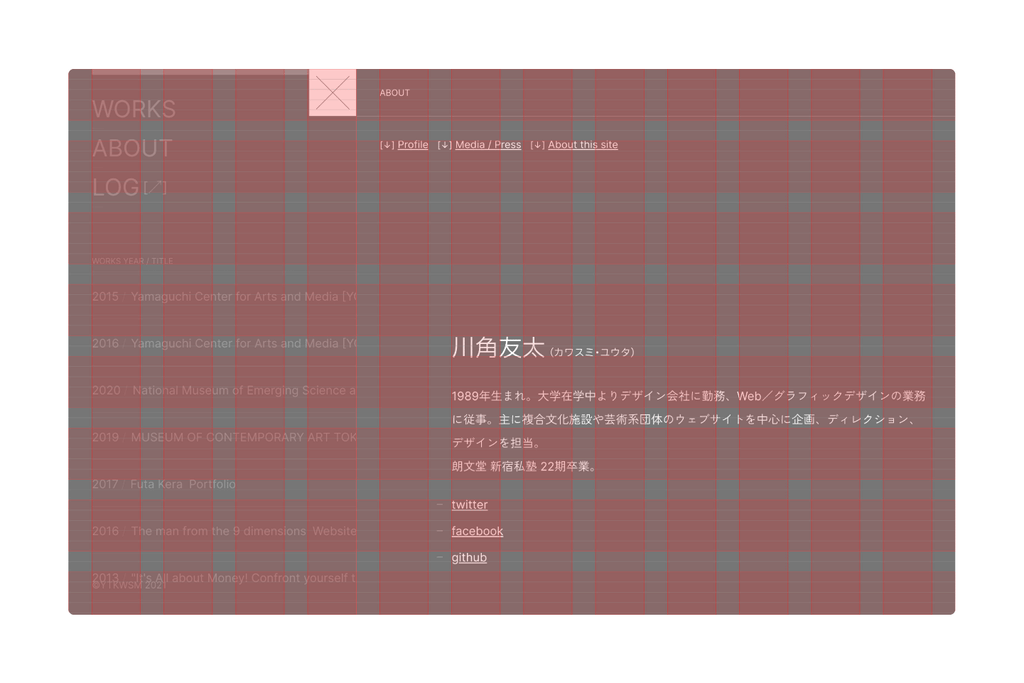
- ブレイクポイントによってグリッドの数を変更する
- グリッドの表示方法をCSSでいうrelativeとfixedのどちらかに変更(非テキストの要素で縦のリズムが変わるため、fixedにしたうえでページをスクロールして対応するため
- 「F」キー
- レスポンシブタイポグラフィに対応する
- json上で数値ではなく"computed"が指定された際に、getComputedStyle を使って、ブラウザのfont-sizeを取得してグリッドに反映。
つかいかた
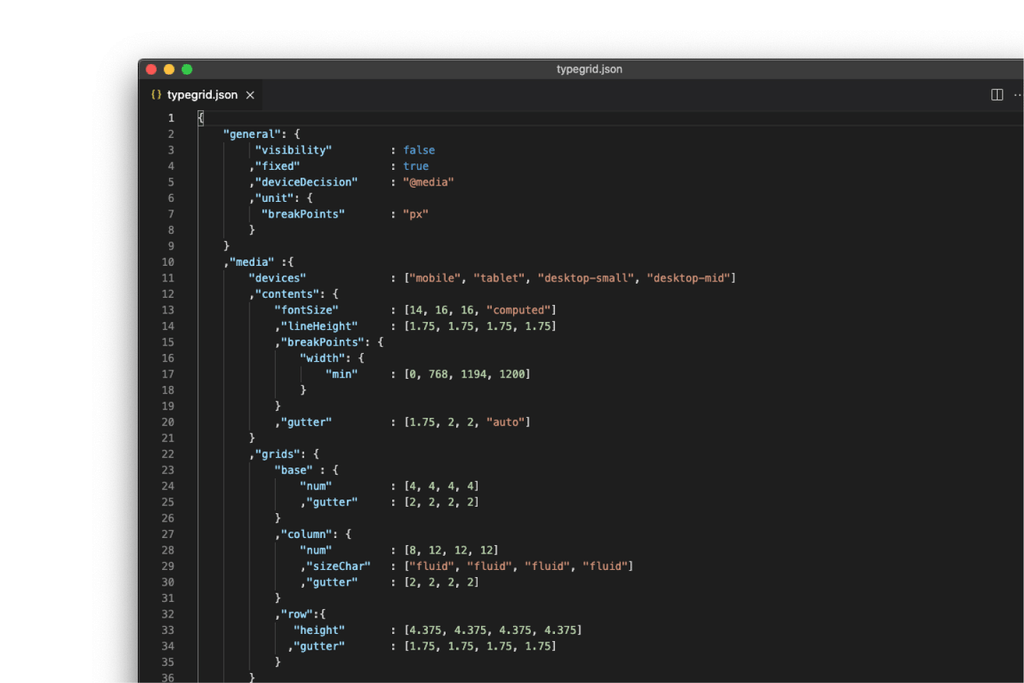
- typegrid.js 、 typegrid.json を同階層に置く
- typegrid.json に設定を書く
- scriptタグで読み込む

このライブラリをつくりはじめたのは2014年1月で、ぎりぎりFireworksを使ってたと思う。(グリッドの縦幅変えられるやつは個人的に好きで、当時の上司と相談して本文サイズと同一の横幅14pxに対して1.5倍で使用してた。本文のline-heightを1.5にしていたからだと思う。
※ここに画像
その後すぐにIllustratorやSketchにツールを変えることになるけど、複数のデバイスへの対応やレンダリングされたブラウザ上での完成度をあげる実際の工程を考えると、
- デザインツール内で閉じてるグリッドをブラウザ側に置くことで、エンジニアとの共通言語にできないの?(例えば行長のこととか。意図を話しやすくなるのでは。
- そもそもブラウザでグリッド表示できた方がよくない?
- あくまで中間生成物だから、公開ファイルのCSSやJSに影響しないものとして出せない?
というところが気になった。
あと、当時在籍していた会社の上司や取締役がタイポグラフィに造詣のある人らで、縦組みや段組み、CSS用のグリッドルール生成のjsライブラリを作ってたり、前年に朗文堂に通っていたこともあって、余暇で作ってみることにした。
これまでの進捗
単独で動くプログラムを目指して、getElementById()
つくるにあたり、他ライブラリ非依存にしたかった。自分のつくるものが、他のライブラリが原因で動かなくなるのは避けたかったから。加えて当時はjsを全く書けなくて(今も対して書けない…⚰️)、jQueryライブラリをコピペする程度だったけど、素のjsを多少理解した方がいいと思っていたのもある。
ということで、Bitbucketに用意したリポジトリと、↓この本を読みつつ、jQueryなしで1pxのdivで線を表示させるところからはじめたと思う。
対して進まず、数年経過
その後は仕事の忙しさにかまけて、書いては半年〜1年程度手付かずを繰り返し、scriptタグ1つの状態からcodekit、node.js、webpack+babelあたりに環境変更して最近のトレンドを勉強してみたりで、進んでるのかよくわからない感じで推移していった。
ちまちまいじるのは続けて、なんとなく形になったのはこのあたり。
デザインツールのグリッドっぽいものををメディアクエリ毎に表示させるjsライブラリ、とりあえず動いてる。もうちょい調整すれば自分用として使えそう。jsonの設定使ってsvg出力って流れはいいんだけど、カラムとベースライン以外に何を表示させるかやなぁ…。そしてconsole地獄…。 pic.twitter.com/EUXvIF5xjW
— 川角友太 (@ytkwsm) December 17, 2019
めちゃくちゃだらだら続けてしまっていたけど、開始当初はscript.jsの1ファイルでdivをゴニョる似非グリッドから、jsファイル分割してjson読み込んで、svgで動的に描画して、ウィンドウ幅(ブレイクポイント)に合わせて再描画する感じになった。開発者ツールからルートのsvgタグをコピペすると、イラレでも表示できる。
詰まったところ
- メディアクエリと連動した描画変更
一番の肝になる機能を自分で実装できなかった。このあたりは友人に手伝ってもらったので、自分で実装しなおしたい。。
反省というかやり残したこと
ここまでできたのはいいけど、実案件では使用してないので、最初の目標は達成できていないという。。。どこかで使ってみたいけど、いまは当時と状況も変わってるので難しい気もしている。
あとやっとかたちになったので、いくつかやりたいことができた。
- README.mdを書いて、リポジトリを公開する(コードがひどいので躊躇してしまう
- リファクタリングする(書いてた時期によって内容がぐちゃぐちゃ問題。あとデザインパターン覚える必要あると痛感。。
- scriptタグでの読み込み方法を変えたい。(とはいえ、リリース時には削除する類のプログラムなので、footerのテンプレートに1行入れる方がバンドル処理に影響与えず良い気もしている。
- フロント上でパラメーター変更して、パラメーターを生成しなおす(直接jsonファイル触らなくてもいいようにする
- 画面上部に、開発者ツールと同じ感じの幅のバリエーションを表示させる
- node.jsをやめてDenoにしてみる?(webpackやbabelも極力なくしたいってことなんだけど、意図として合ってるか謎
その他
副次的なことだけど、多少フロントの話を聴けるようになったのは良かった。普段の業務でコーディングを担当することは、リリース寸前のマンパワー全力のとき以外にほぼないけど、エンジニアの伝えたいことを理解できないといけない仕事柄、やっといて良かったなと。
書き始めた時期からこれまでで7年近く経って、ブラウザ上での文字周りはかなり豊かになったと思う。ただ、それでも普段の業務ではデザイン(≒デザインファイル)の環境や取り扱いも、フロントエンドの担当者とのやりとりも、自分の周辺では変わりがない。今はXDだけど、相変わらずアートボードに対して静的なグリッドを設定している。(むしろ直近3年くらいはXDのみの縛りでフロント担当者と密にやれる機会も減ったから個人的には後退してる…)
さいごに
グリッドに囚われすぎないことが大事だと思う。(自戒を込めて…。