プログラミングを用いて実験的な美術作品を制作する作家、計良風太氏のポートフォリオサイト。ディレクション、デザイン、プログラミングなど一連の工程を担当した。
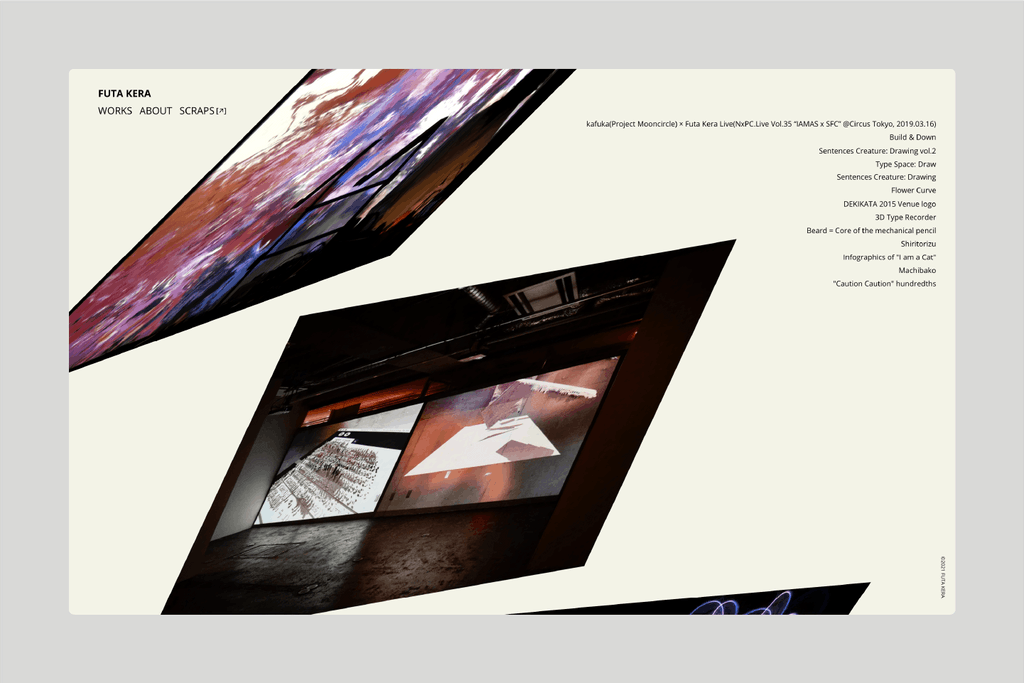
姿勢を元にした空間としてのトップページ
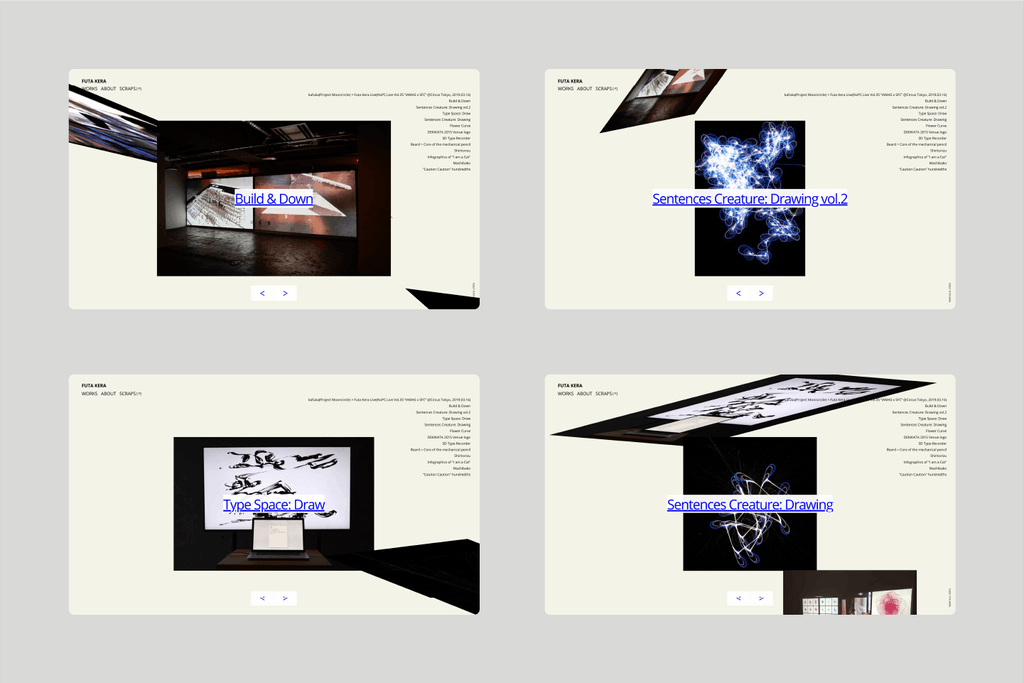
ポートフォリオ制作を依頼された当時、氏の作品は染み出したり・泳いだり・描かれたりと、「空間」に生成され運動するのが特徴的だと感じた。制作途中でもらった「トップページにおもしろい要素を1つ。」というお題に対して、そういった作品の集う空間を用意したいと考えた。また、氏が作品を制作するに当たって、インターネット上にある様々な人が作ってくれたライブラリやアドオン、フレームワークを使わせてもらっていると話していた。オープンソースのソフトウェアを使っていれば当たり前かもしれないが、とても謙虚で印象的だった。そういった力を元に造形を行なっているのであれば、ポートフォリオとしてのウェブサイトも結果としてライブラリという道具(≒制約・縛り)から生まれる質感を元にして構成したいと考え、デザインツールでの制作をやめて、Zoomooz.jsを使ってプロトタイプを作った。XYZ軸・サイズ・ねじりの3つを多少のアトランダムさが起こる変数として設定し、作品をズームできる空間とした。
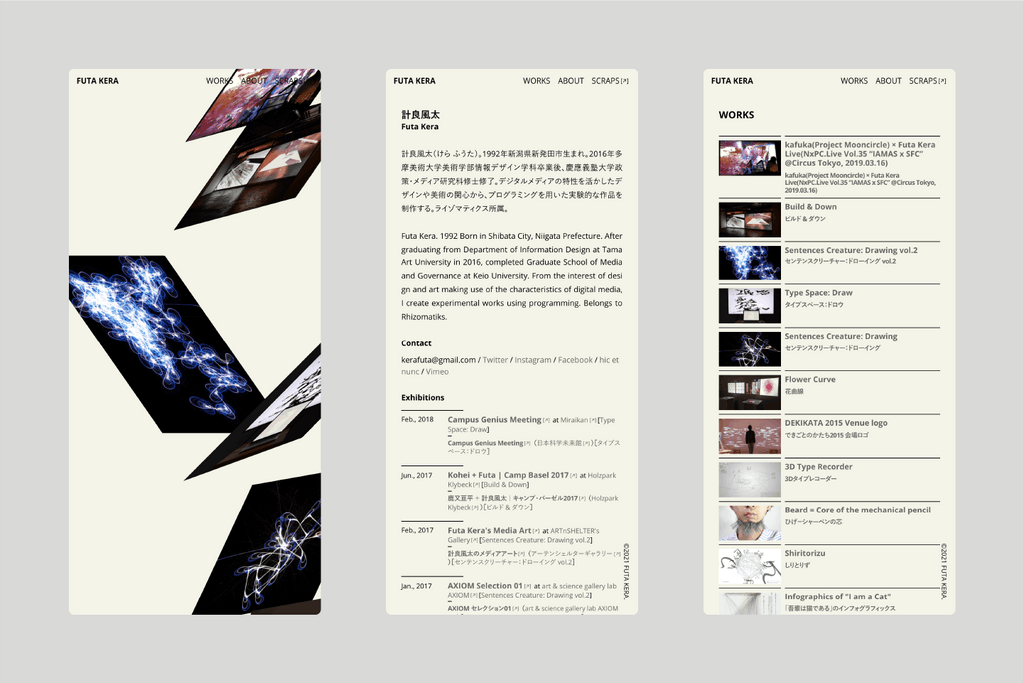
ポートフォリオとしての佇まいと裏側
トップページと対照的に、作品詳細とAboutはオーソドックスでデータが並ぶ佇まいになるように配慮して制作した。ポートフォリオサイトはあくまで見やすい(画像が見やすい、テキストが読みやすい)のが大事で、スクロール連動やアニメーションを駆使して凝った感じにするのを避けたかった。サイト全体を通して使用している背景の薄いベージュは、氏と当時一緒に作っていた年賀状の定着先であるマーメイドの質感を参照した。
また、CMS内に「作品」、「受賞」、「展示/展覧会」をデータベース的に登録することで、結果的に各種ページが出力される構成を取った。入力し易さとサイト内での表記揺れ防止を兼ねたものだが、将来リニューアルないし別のサービスに入力を行うことも見越して、HTMLがなるべく存在しないプレーンな情報が残る運用と入力方法にしたいと考えた。